
左メニュー「オンラインストア」をクリックします。

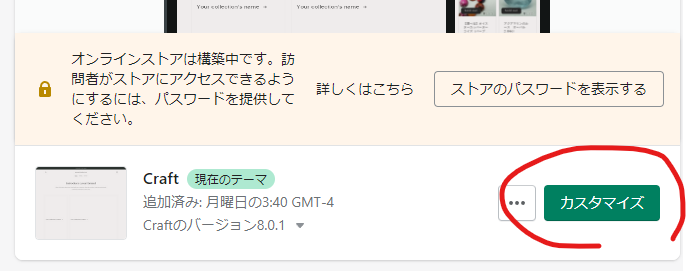
緑ボタン「カスタマイズ」をクリックします。

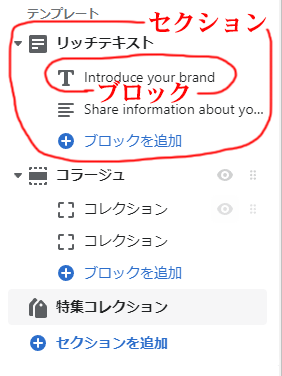
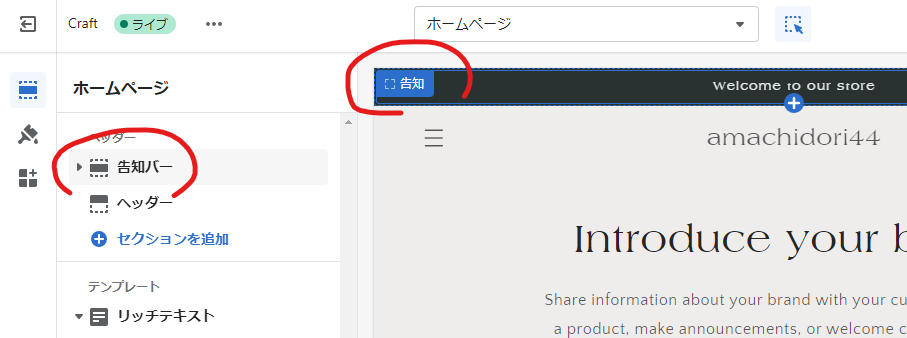
デザインは、セクション(編集するひとかたまり)とセクションの中のブロックを積み重ねるような形で編集できます。

左にメニュー、右にプレビュー画面が表示されます。
プレビュー画面にマウス矢印を持っていくと、セクションごとに選択されて、左メニューの該当部分が薄いグレーになります。
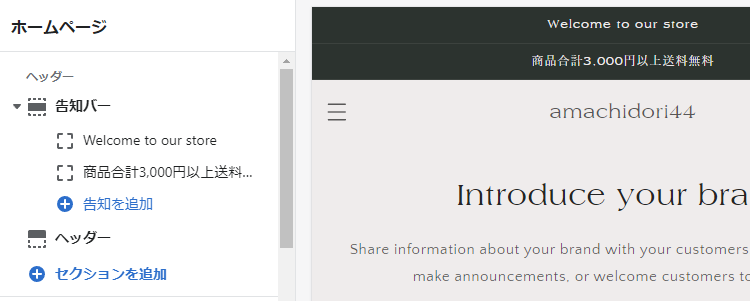
一番上の黒い部分は、「告知」というセクションになっていて、左メニューの「告知バー」でカスタマイズができることがわかります。

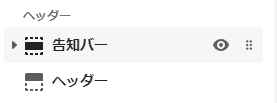
「告知バー」右にある目玉をクリックすることでセクションの表示・非表示を選ぶことができます。
目玉の隣の点々をドラッグすることでセクションの順番を変更することができます。
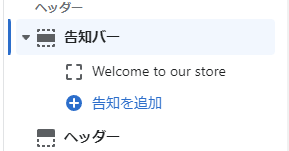
左メニュー「告知バー」の左にある右向き三角をクリックしてみます。

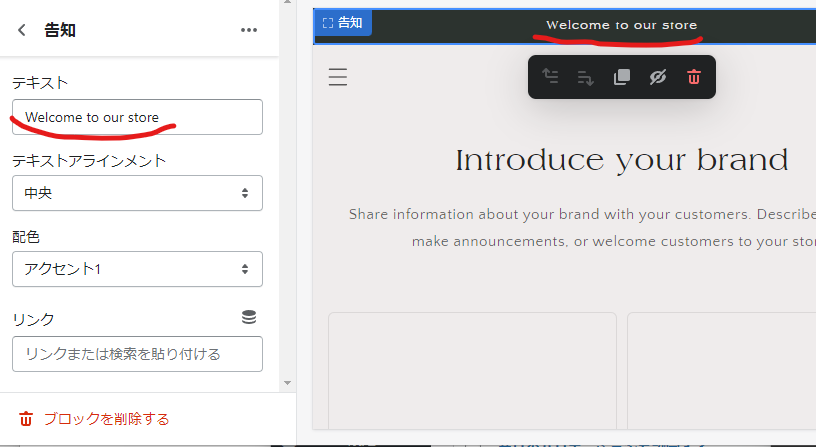
ブロック「welcome to our store」をクリックします。

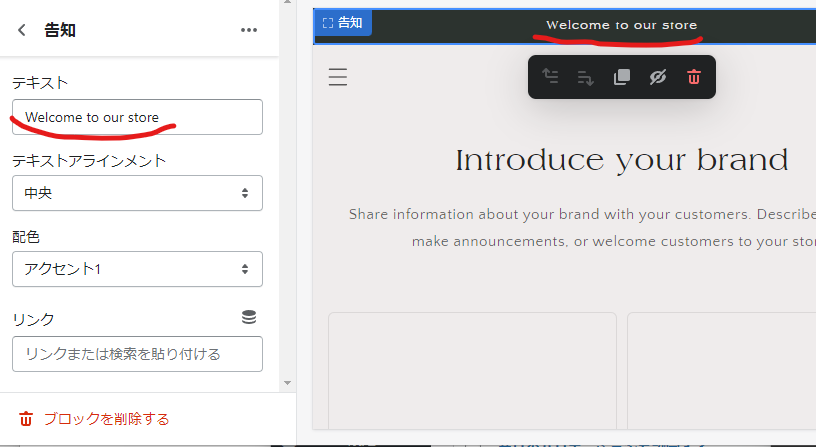
左メニューが設定画面に代わります。
(画面が大きいPCは右側に設定画面が表示されます)
表示する文章や色などの設定ができます。
不要であれば、メニュー一番下の「ブロックを削除する」をクリックします。
編集が終わったら上部の「告知」左にある左向き矢印をクリックします。

左メニューが設定画面に代わります。
(画面が大きいPCは右側に設定画面が表示されます)
表示する文章や色などの設定ができます。
不要であれば、メニュー一番下の「ブロックを削除する」をクリックします。
編集が終わったら上部の「告知」左にある左向き矢印をクリックします。

「告知を追加」をクリックすると、ブロックを追加することができます。

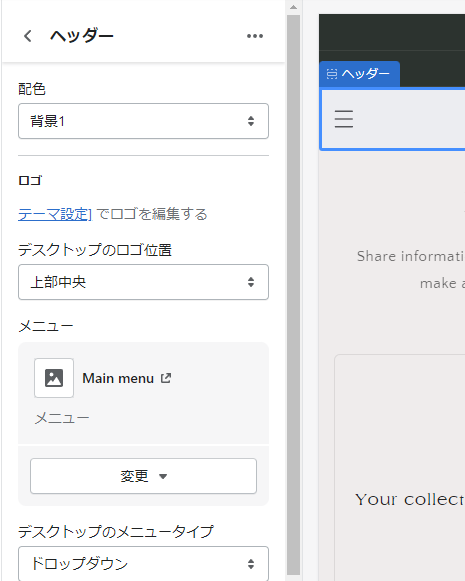
「ヘッダー」セクションをクリックすると、ヘッダー部分をカスタマイズする表示になります。

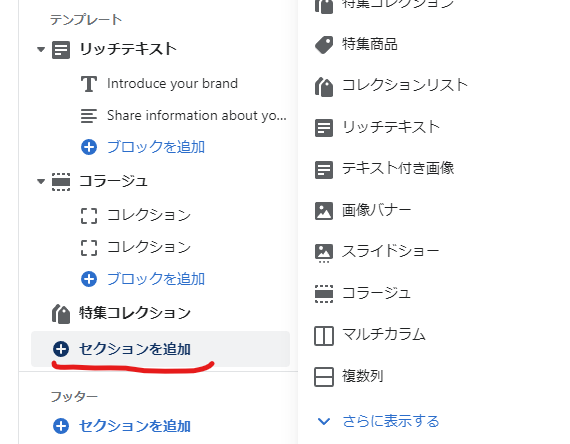
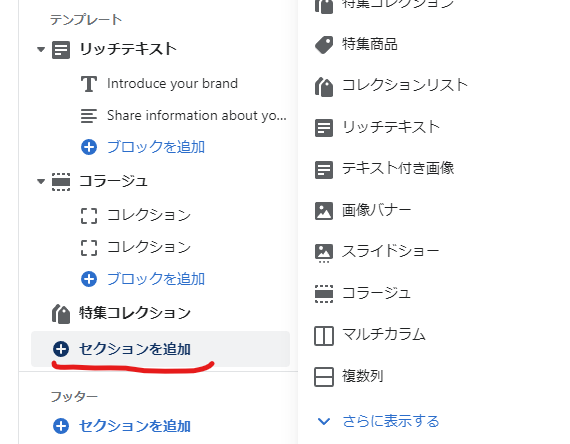
セクションやブロックを追加したり削除したり、並び順を変えたりして、デザインをカスタマイズしていきます。
どんなセクションやブロックがあるのかは、テーマによって変わります。
「追加」を押すと使える部品のリストが出てきますが、はっきり言って、さわってみないとどんなデザインになるのか、わかりにくいです。
どんどん追加して触ってみて、不要だと思ったらどんどん削除して、デザインを整えていくのが良いと思います。

セクションやブロックを追加したり削除したり、並び順を変えたりして、デザインをカスタマイズしていきます。
どんなセクションやブロックがあるのかは、テーマによって変わります。
「追加」を押すと使える部品のリストが出てきますが、はっきり言って、さわってみないとどんなデザインになるのか、わかりにくいです。
どんどん追加して触ってみて、不要だと思ったらどんどん削除して、デザインを整えていくのが良いと思います。
最後に右上の「保存する」ボタンを忘れずに