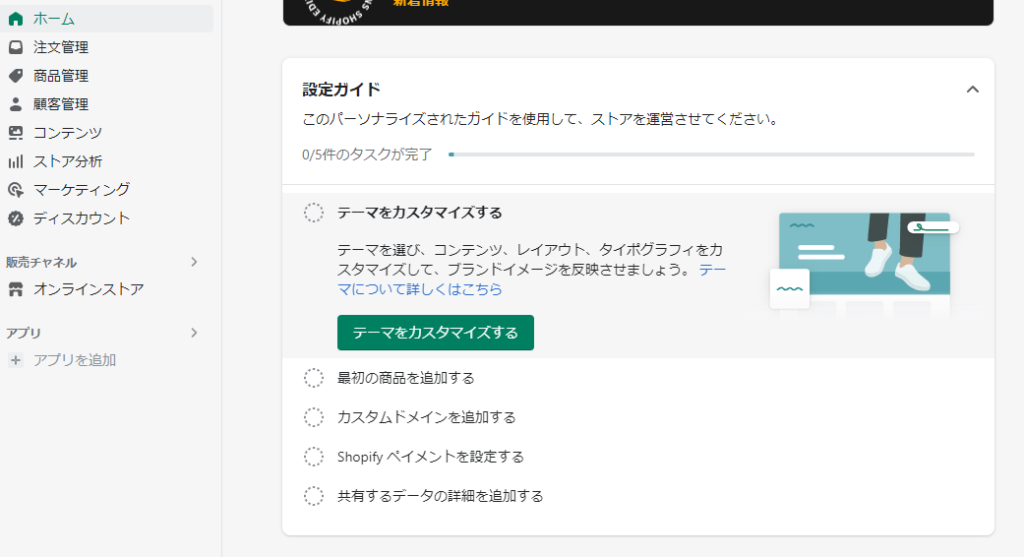
ショップの管理画面に入ると、初心者でも迷子にならないように「設定ガイド」が表示されています。
ここを参考に設定を進めていきます。
テーマとは?
ガイドに書かれている最初の設定は「テーマをカスタマイズする」です。
「テーマ」とはデザインテーマ(デザインテンプレート)です。
100以上のデザインテーマから好みのものを選ぶことが可能で、さらに選んだテーマを専門知識がなくても細かくカスタマイズできるようになっています。
テーマ設定画面を表示させる

緑のボタン「テーマをカスタマイズする」をクリックします。

左メニューの「オンラインストア」をクリックしても同じ画面になります。
画面右に設定ガイドの説明が出てきたら、邪魔なので、右上の×をクリックして消しましょう。

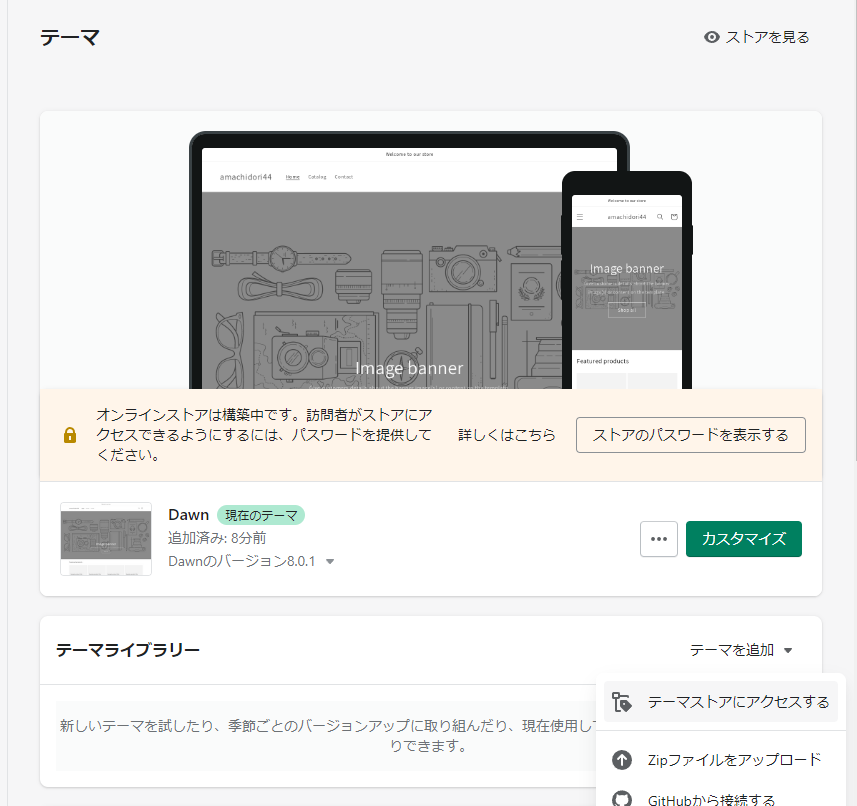
テーマ設定画面が表示されました。
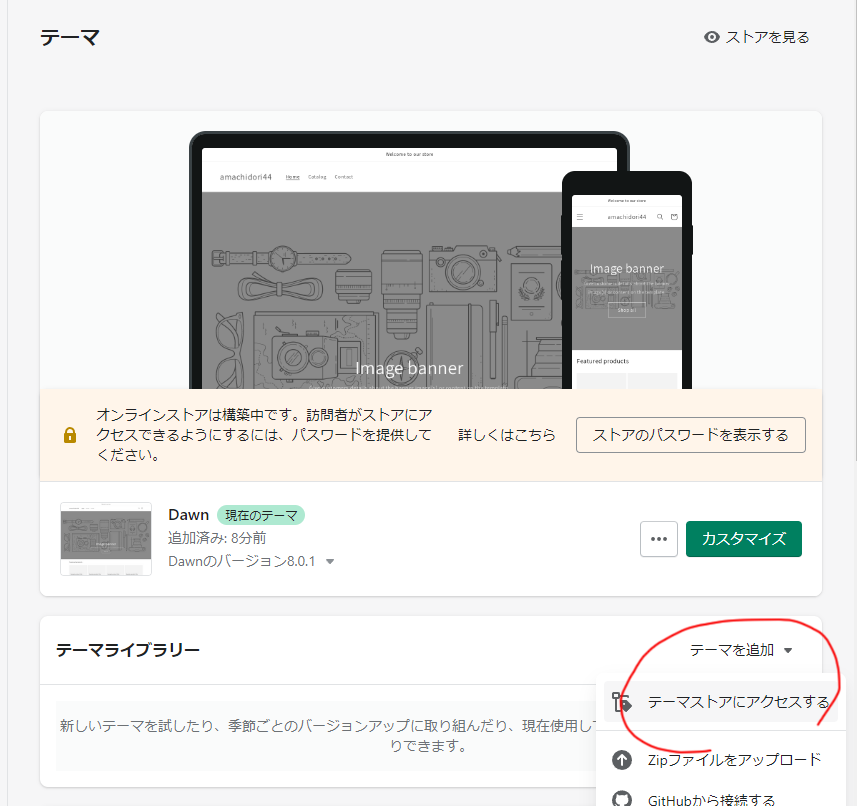
テーマストアにアクセスする

「テーマライブラリー」の右側「テーマを追加」をクリック。
「テーマストアにアクセスする」を選んでください。

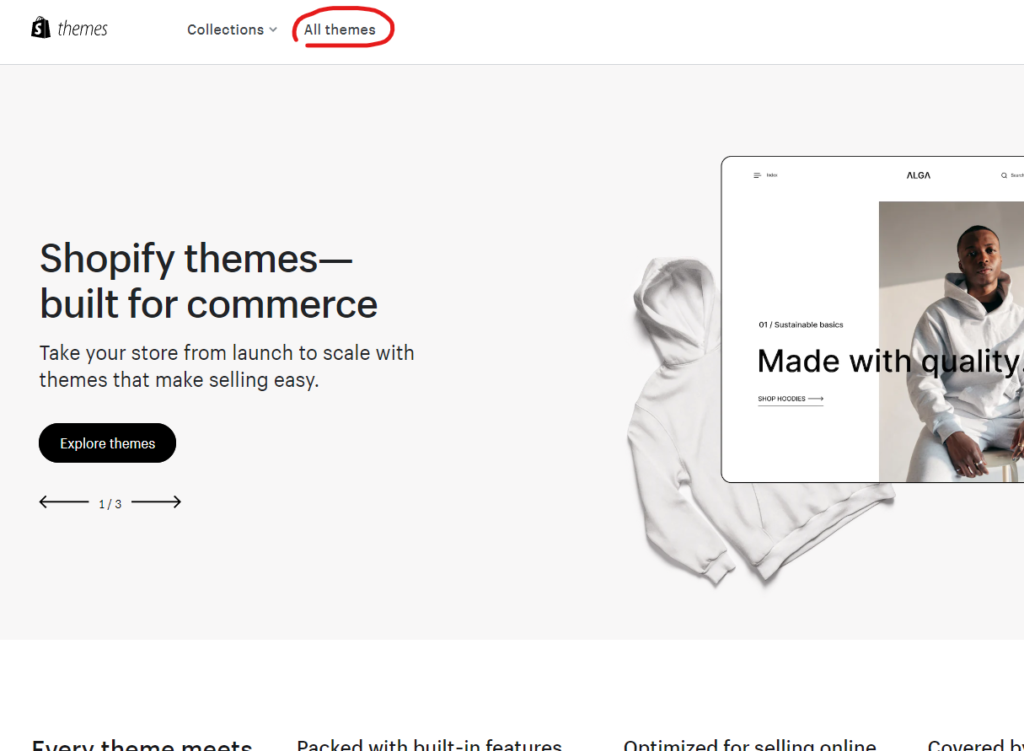
デザインテーマを販売している「テーマストア」が表示されます。
英語なので気持ちが萎えますが、頑張りましょう。
上部メニューの「All themes」をクリックすると、テーマの一覧が表示されます。
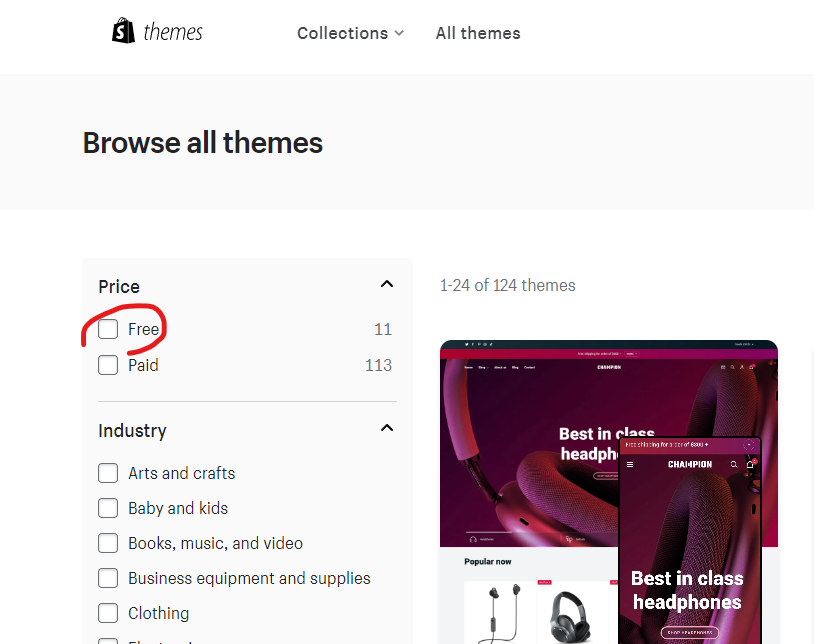
テーマを選ぶ

デザインテーマは無料・有料どちらもあります。
始めはとりあえず無料のテーマをさわって、ショッピファイになれることをお勧めします。
左メニューの「Price」の「Free」にチェックを入れると、無料のテーマだけが表示されます。
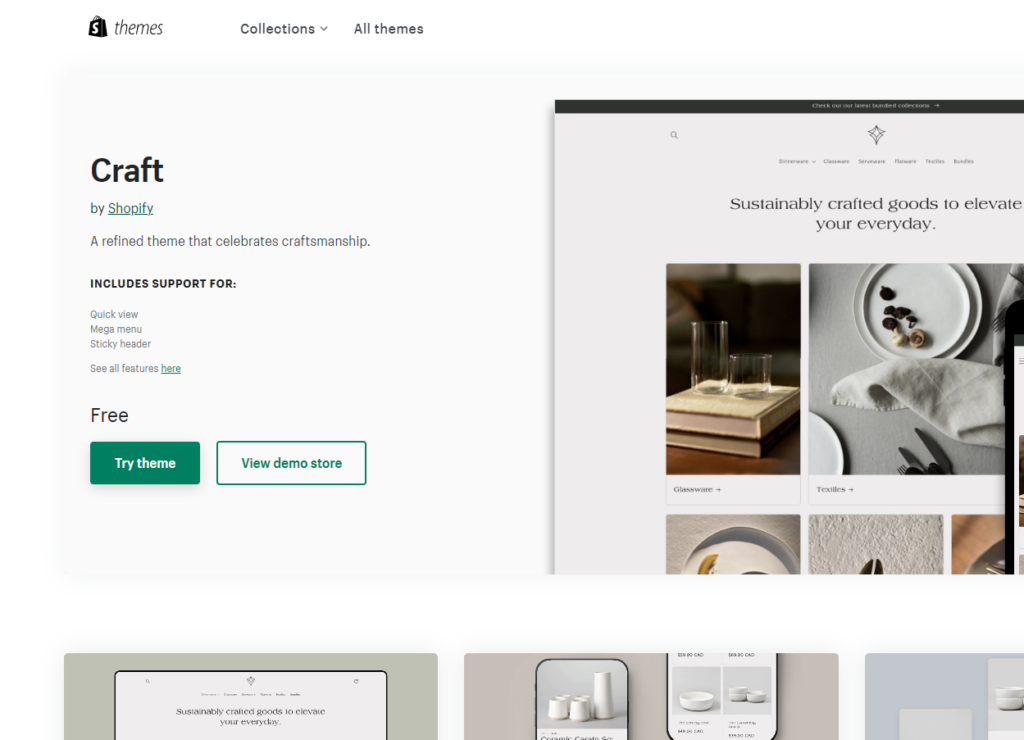
気になるテーマがあったらクリックしてみましょう。

「View demo store」ボタンを押すと、サンプルサイトを見ることができます。

もし「動画機能いらないなー」とか思っても、動画機能を削除したりできるので、「大体こんな感じでいいなー」と思ったら自分のショップにくっつけてみましょう。
無料テーマですから、イメージが違ったらやり直せばいいのです。
他のサンプルも見てみたかったら左上の「Back」でテーマ一覧に戻れます。
「このテーマで作ってみよう」と思ったら右上の緑のボタン「Try theme」をクリックしてください。
選んだテーマを設定

「テーマライブラリー」に選んだテーマが入ります。
「メインテーマとして設定」をクリックしてください。

「公開」を押してください。
これで、自分で選んだテーマに変更になりました。
この後、このデザインテーマを細かく自分好みにしてみたいところですが、ちょっと我慢しましょう。
他の設定を済ませてからテーマのカスタマイズをした方が、イメージをつかみやすくなると思います。